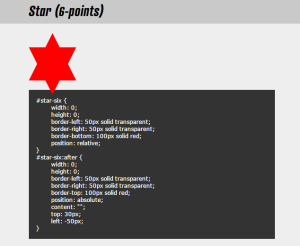
 Did you know that you can create all kinds of cool shapes with CSS alone? Triangles, hexagons, hearts, crescents? Almost makes me want to make a bowl of lucky charms with CSS! Check out this post from CSS Tricks: https://css-tricks.com/examples/ShapesOfCSS/
Did you know that you can create all kinds of cool shapes with CSS alone? Triangles, hexagons, hearts, crescents? Almost makes me want to make a bowl of lucky charms with CSS! Check out this post from CSS Tricks: https://css-tricks.com/examples/ShapesOfCSS/
Additionally, while I was scouring the internet for cool shapes to animate for a game I was making, I came across this article from A List Apart: http://alistapart.com/article/css-shapes-101. It has information about CSS Shapes, where you can create a page layout that looks more like something you would see in a magazine. Right now the support for these “CSS Shapes” is fairly slim with IE and Firefox (Really, Firefox? Really?) not having any planned support in the future versions of their browsers.
 And yes, the web should look like the web and not print, but seriously… this is cool and something I would really like to see happen. Guess chrome will be my playground when I try out this nifty tutorial at HTML5 Rocks! http://www.html5rocks.com/en/tutorials/shapes/getting-started/
And yes, the web should look like the web and not print, but seriously… this is cool and something I would really like to see happen. Guess chrome will be my playground when I try out this nifty tutorial at HTML5 Rocks! http://www.html5rocks.com/en/tutorials/shapes/getting-started/
Sorry Firefox, you were once my favorite browser. Get with the times, will ya?